
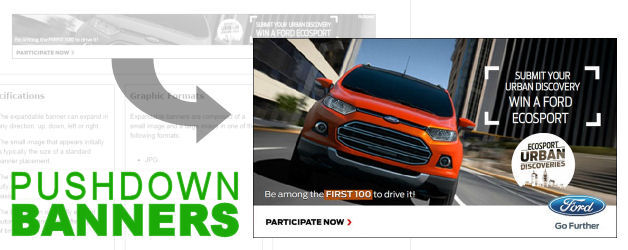
Pushdown Banners
What is a Pushdown Banner? Pushdown banners initially have the appearance of a standard banner. For the sake of an example, consider that you have a 728x90 banner sitting at the top of your site. Now, suppose you hover your mouse over that banner and suddenly it pushes the page downward to reveal a much larger 728x400 banner with additional ...

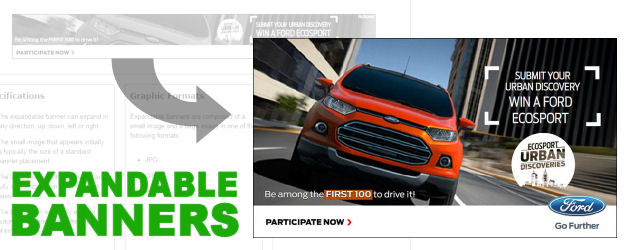
Expandable Banners
What is an Expandable Banner? Expandable banners initially have the appearance of a standard banner. For the sake of an example, consider that you have a 728x90 banner sitting at the top of your site. Now, suppose you hover your mouse over that banner and suddenly it expands downward to reveal a much larger 728x400 banner with additional details about ...
Looking for something else? Browse the archives...
