What is an Adhesion?
The adhesion is an effect that places banners in a floating layer that adheres itself to the top, left, bottom or right corners or edges of the browser window.
Superior Viewability
The major draw is that as a visitor scrolls down your page the adhesion banner stays put. This simple technique inherently optimizes for viewable impressions because the adhesion is always above the fold!
More Impressions = More Revenue
Increase impressions beyond your page views by employing automatic refreshing to periodically load a new banner into the adhesion placement.
Live Example
Just take a look at the bottom of your screen and you can see what the adhesion banner looks like! If you are viewing this page on your computer or tablet you'll see a 728x90 banner, but if you're viewing on a mobile device you'll see a 300x50 banner instead. While this example uses simple graphic banners, all types of banners are supported including HTML5 banners and third-party banners.
Mobile Friendly
While the adhesion banner works great with a bottom center placement on mobile, placing it on the top or left/right sides may not work as well on mobile and is not advised. Luckily this concern is very easy to address. You can simply utilize zone substitution to hide the adhesion zone on mobile devices, which prevents it from serving on those devices with smaller screens.
Creating an Adhesion
Already know how to create a graphic banner, HTML5 banner or third-party banner with AdvertServe? Then you already know how to create an adhesion. Seriously, I'm not kidding. You can turn any plain old banner zone into an adhesion just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, HTML5 banner or even a HTML banner if you need to use third-party tags. Sizing will vary upon placement. For a top/bottom placement the 728x90 and 300x50 sizes work well while for a left/right placement vertical sizes such as 300x600 or 160x600 would be more ideal.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
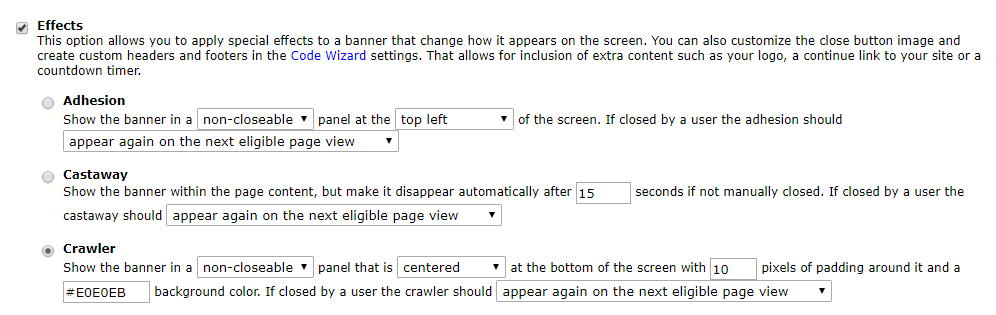
Check the Effects option and select Adhesion as the desired effect.

- You can also choose if you want the adhesion to have a close button.
- The position of the adhesion banner can be changed to top left, top center, top right, left center, right center, bottom left, bottom center, or bottom right.
- Finally, you can choose to make the adhesion a bit more polite by having it disable itself for the current browser session if a user clicks to close it.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it anywhere in your web page. Ideally it can be placed at the
bottom of page source code near the closing </body> tag. That just helps ensure all of your page
content loads before the adhesion loads on top of it so you get the desired effect.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out is that adhesion banners can be added to any web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The adhesion just drops right in there and starts earning money, so the only question is why aren't you running one yet?

 Mike Cherichetti
Mike Cherichetti
