What is a Lightbox?
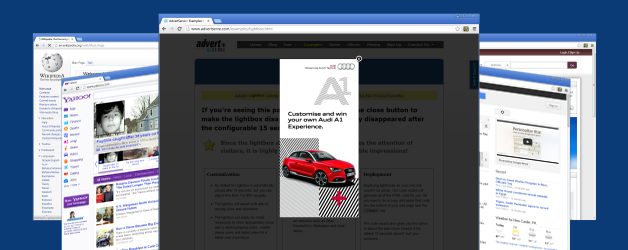
Lightboxes have traditionally been employed to display photos or videos in a Mac-style "lightbox" that floats over top of a web page. The impact this technique has when applied to advertising is that it puts the banner front-and-center and therefore inherently optimizes viewable impressions. The web page behind the lightbox is faded out to ensure the vistor focuses their attention on it, however, at any time the visitor can choose to close the lightbox and reveal the web page underneath it. The lightbox will also close itself automatically after a specified amount of time, which by default happens to be 15 seconds.
Live Example
They say a picture is worth a thousand words, but I'll do you one better with a live example. Take note that this example happens to load a Flash banner inside of the lightbox. However, if you happen to be viewing this article on a tablet or mobile phone without Flash support you will see a JPG version instead.
Mobile Friendly
Hopefully you took note of the wealth of information on the live example page. In case you missed it though, lightboxes are mobile friendly! You are able to serve up a 300x600 banner to desktop/laptop and tablet users while serving a smaller 300x250 banner to mobile phone users with ease. This is, in fact, a highly effective way to deploy banner ads on the mobile version of your web site. It can also be a great way for mobile webapps to incorporate an advertising revenue stream without having to give up any valuable screen space compared to traditional in-page banners.
Creating a Lightbox
Already know how to create a graphic banner, Flash banner or third-party banner with AdvertServe? Then you already know how to create a lightbox. Seriously, I'm not kidding. You can turn any plain old banner zone into a lightbox just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, Flash banner or even a HTML banner if you need to use third-party tags. We suggest 300x600 for the size, but 336x280 and 300x250 work equally well.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
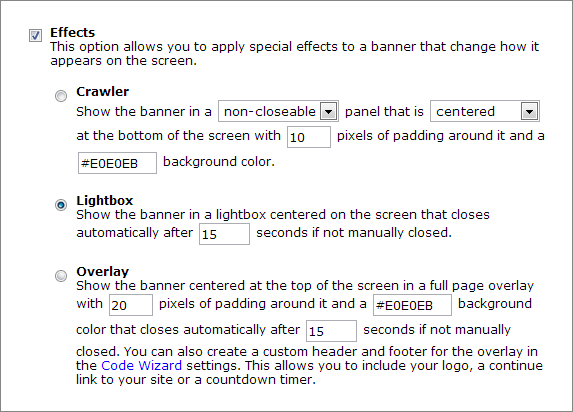
Check the Effects option and select Lightbox as the desired effect.

- You can also specify if you want the lightbox to stay open for longer than 15 seconds before automatically closing itself.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the bottom of your web page near the </body> tag.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out that lightboxes can be added to any web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The lightbox neatly layers itself in there and starts earning money, so the only question is why aren't you running one yet?

 Mike Cherichetti
Mike Cherichetti
