What is AMP?
For many, reading on the mobile web is a slow, clunky and frustrating experience - but it doesn't have to be that way. The Accelerated Mobile Pages (AMP) Project is an open source initiative that embodies the vision that publishers can create mobile optimized content once and have it load instantly everywhere.
How it Works
AMP is a way to build web pages for static content that render fast for everyone. AMP in action consists of three different parts:
- AMP HTML is HTML with some restrictions for reliable performance and some extensions for building rich content beyond basic HTML.
- AMP JS is the library that ensures the fast rendering of AMP HTML pages.
- Google AMP Cache can be used to serve cached AMP HTML pages.
To learn more about AMP please visit: https://www.ampproject.org/learn/about-amp/
Ads for AMP
AMP provides support for standard banner ads as well as sticky ads, which are very similar to our crawler ads.
Before you start placing ads in your AMP pages you must first include the <amp-ad>
component script into the <head> section of your page:
<script async custom-element="amp-ad" src="https://cdn.ampproject.org/v0/amp-ad-0.1.js"></script>
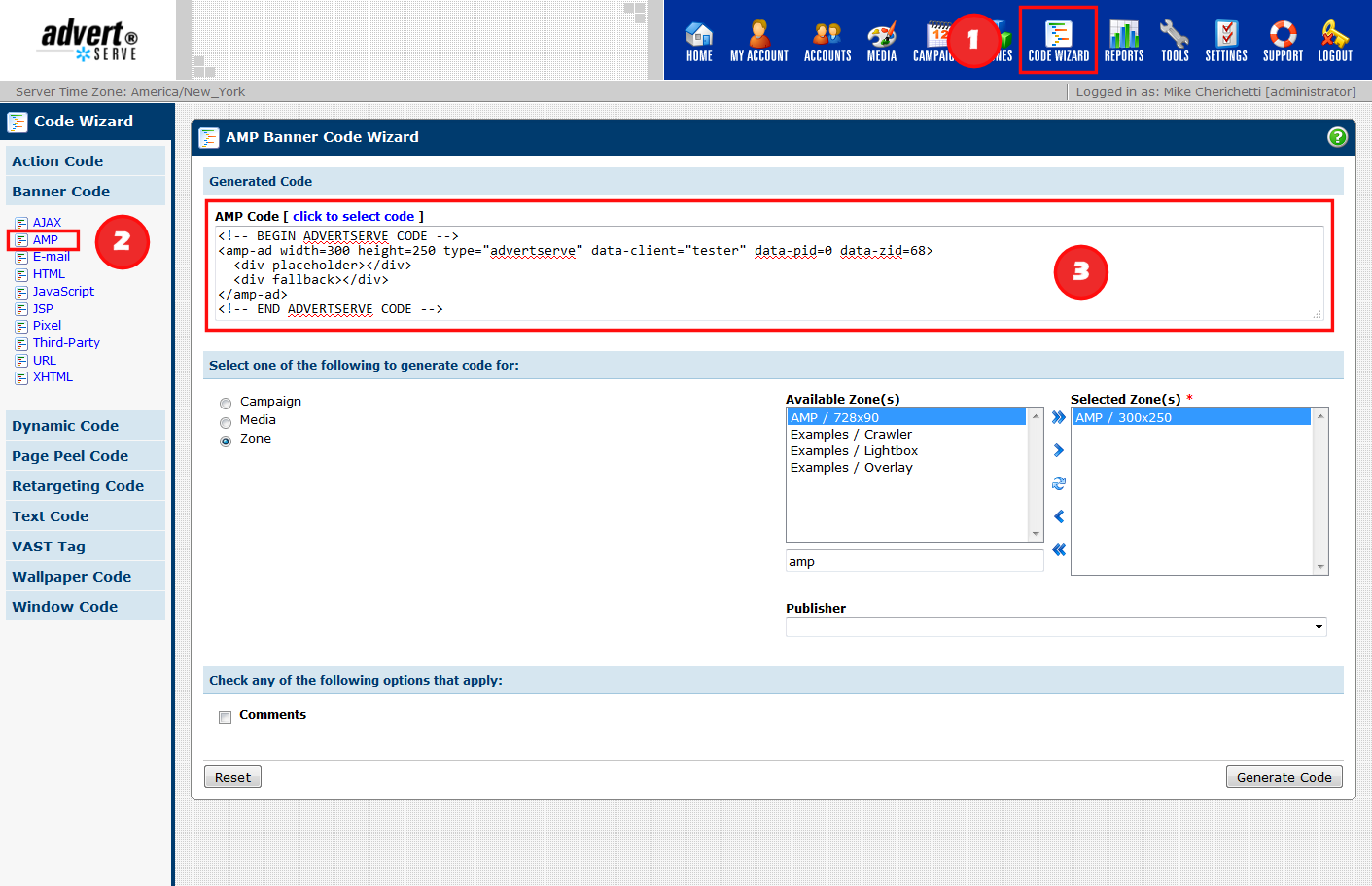
Then you can use the AdvertServe code wizard to generate an AMP ad tag as show in the following screenshot.

Once the AMP ad tag is generated you can simply copy and paste it into your AMP page where you would like the banner to appear.
Sticky Ads
Similarly to use sticky ads in your AMP pages you must first include the <amp-sticky-ad>
component script into the <head> section of your page:
<script async custom-element="amp-sticky-ad" src="https://cdn.ampproject.org/v0/amp-sticky-ad-0.1.js"></script>
Then you simply need to wrap <amp-sticky-ad> tags around the AMP ad tag:
<amp-sticky-ad layout="nodisplay">
<amp-ad width=320 height=50 type="advertserve" data-client="tester" data-pid=0 data-zid=70>
<div placeholder></div>
<div fallback></div>
</amp-ad>
</amp-sticky-ad>
Keep in mind that AMP sets a restriction that sticky ads may not exceed 100px in height! Using 320x50 is suggested. However, other sizes such as 300x50, 300x100 or 320x100 would also be permitted.
Final Thoughts
We think that AMP is a great open-source project and we're happy to support it with AdvertServe. Don't have a mobile web site yet? You should definitely consider using AMP to build one. The proven design patterns it's built around can really help you avoid tons of common mistakes!

 Mike Cherichetti
Mike Cherichetti
