No Video Content?
We have heard from many publishers that they want to start offering video ads, but often the thing that is holding them back is they have no content videos on their site. Even some publishers who do have video content are stuck because they host their video on a platform such as YouTube. In both cases publishers are not able to utilize traditional VAST advertising to run pre-roll video ads.
In-Banner Video
To solve this problem we're added in-banner video support to AdvertServe, which allows publishers to deploy video ads in standard banner zones. Do you have 300x250 banners on your site? How about a 728x90 expandable banner or a 970x250 masthead banner? All of those are great candidates for places where you can utilize in-banner videos!
Live Example
Here's an example of what you can do with in-banner video:
Looks like it would be really complicated to make? Wrong.
Creating In-Banner Video

- Click on the Media icon in the main tool bar
- Next click on Create New Media
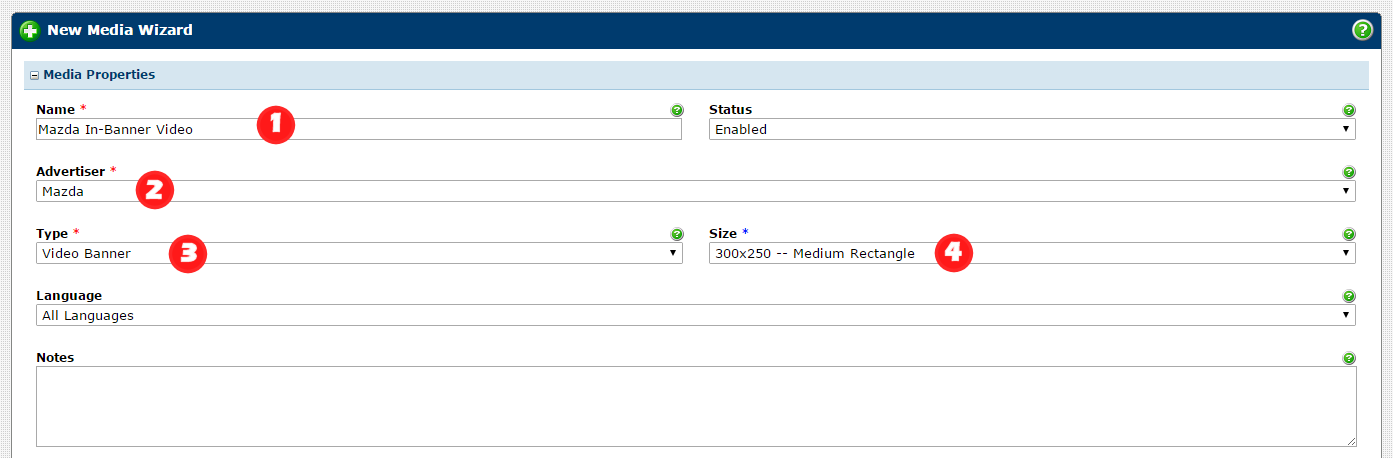
- Enter a Name for the media
- Select an Advertiser
- Select Video Banner for the media type
- Select 300x250 for the banner size

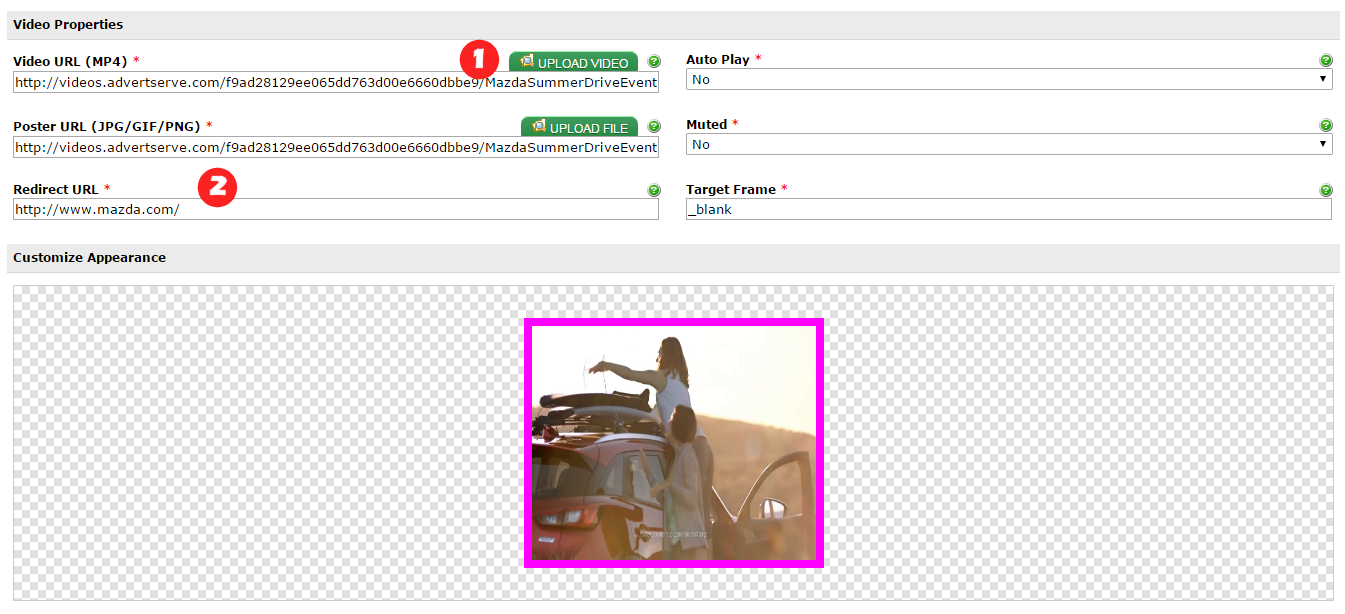
- Click on Upload Video and upload your video file
- The Poster URL field will be filled in automatically with an auto-generated image
- Then enter a Redirect URL which is a link to the advertisers landing page
At this point we could stop and have a working in-banner video, which would simply fill the entire 300x250 banner space with the video player, but lets proceed to add a background image and a call to action button like the example above.

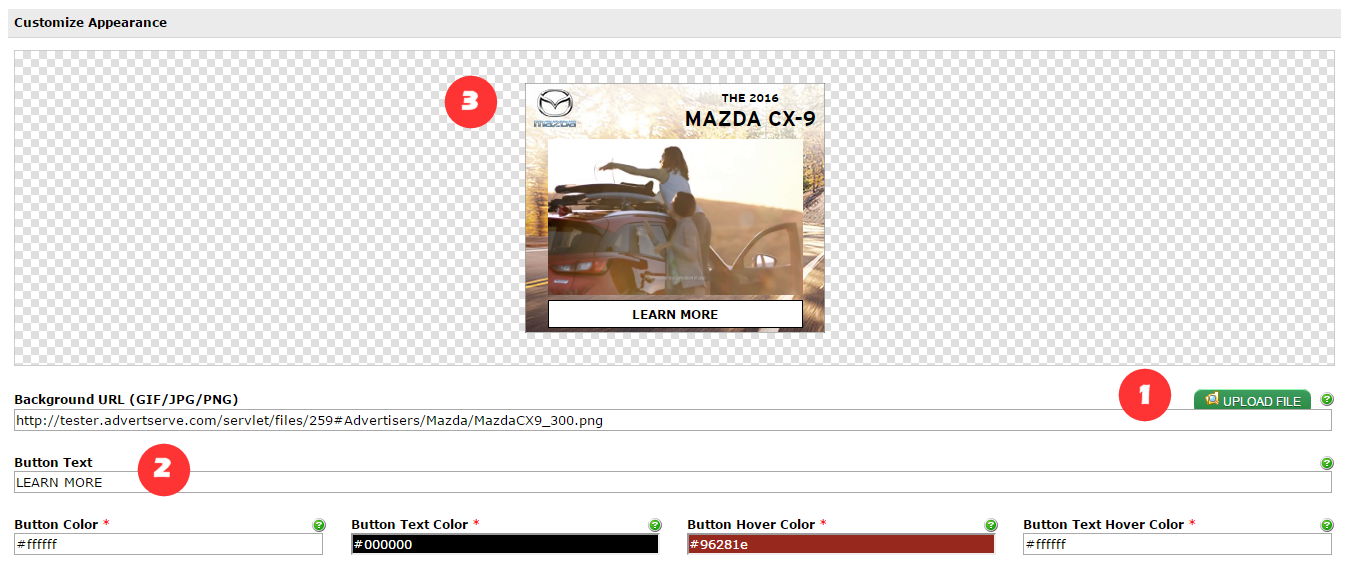
- Click on Upload File and upload the 300x250 background image
- Enter Learn More into the Button Text box
- You should then see that the background and button appear in the visual editor
- Move your mouse over the edge of the video placeholder image, click and drag to resize it
- Then click and hold near the center of the placeholder image and drag it to where you want it
- Repeat resizing and moving the button using the same procedure
- Finally you can press the Create and Preview Media button
That's it! By simply uploading a few files and dragging some things around you've made a custom video banner and it looks great! Easy right? Trust me, it beats coding an HTML5 video player with event tracking and mobile support from scratch.
HTML5 Video Player
Lets talk about that HTML5 video player though now that I mention it. We created a very simple, but highly functional custom video player for the in-banner video. You can choose to make the video click-to-play or have it play automatically. It is also possible to have it muted by default, which gives visitors the option to click to enable audio if they want to. The player also supports pause, resume and replay but more importantly it is touch friendly so it works on mobile phones and tablets just as well as it does on desktops.
Reporting Capabilities
The video player also tracks clicks on all of the controls and how long visitors watch the video. This means you can provide reports to advertisers showing them how many visitors clicked to play the video and how many of them watched 25%, 50%, 75% or the complete video. You can even show them how many visitors paused, resumed, replayed, muted or unmuted the video as well.
More Examples
Want to see more? We do have more examples of in-banner videos as well as a pushdown banner with video that you might like to check out. You can, of course, utilize videos in HTML5 banners as well but those require custom coding.
Final Thoughts
Having the capability to rapidly produce custom in-banner videos without coding is a real game changer. That is especially true for publishers who currently do not have content videos they can monetize. Video is a great platform for enabling advertisers to start a conversation with your audience. If you've been looking for something new to offer your advertisers it might just be the ticket!

 Mike Cherichetti
Mike Cherichetti
