What is a Wallpaper Ad?
Many web sites are designed to be displayed at a fixed-width and then center themselves in the browser window. On a desktop computer or a laptop with a high-definition monitor this leaves a lot of empty space on the left and right sides of the page. Wallpaper ads allow you to utilize and monetize that otherwise empty space. In fact, if you are familiar with how background images appear behind a page that's essentially how wallpaper ads work too.
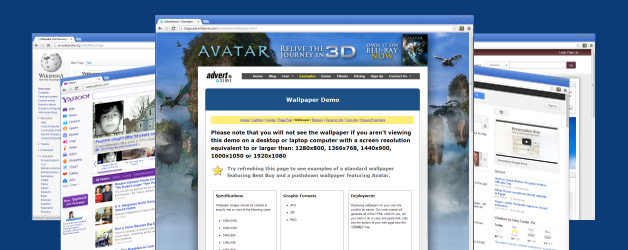
Live Example
They say a picture is worth a thousand words, but I'll do you one better with a live example -- take note that wallpaper ads only work on desktop and laptop computers, so you won't see the example if you happen to be using a mobile phone or tablet.
Big Space = Effective
What makes wallpaper ads really compelling for advertisers is that they are quite large. For example, a site that is 960 pixels wide leaves a 480x1080 space on each side of the page on a 1920x1080 monitor. That is a lot of creative real estate to utilize in delivering an effective message! In fact, you can give advertisers even more space with a pushdown wallpaper (sometimes called a wallpaper surround) that allows the wallpaper to show a strip across the top of your page as well.
Increase Brand Awareness
The other thing is that wallpaper ads can actually be made sticky. As a visitor scrolls down the page the wallpaper ad remains fixed in place. This is really great for increasing brand awareness, something very important to brand advertisers. In fact, wallpaper ads can be made part of a roadblock so that they can be shown in tandem with banners, lightbox ads, full page overlays or text ads from the same campaign to further reinforce brand awareness.
Creating a Wallpaper
Surely it must be difficult to create one of these wallpaper ads? Nope, it's definitely not. Advertisers are already familiar with creating graphic ads in JPG, GIF or PNG formats. All that's required for them to run a wallpaper ad is to create such images in 1920x1050, 1600x1050, 1440x900, 1366x768 and 1280x800 resolutions.
Creating the wallpaper media with AdvertServe and deploying it on your web site is just as easy and no more difficult than working with a standard 300x250 or 728x90 graphic banner -- the only difference is that you have multiple graphics to upload instead of just one.
- Go to Media and create a new Wallpaper media. You will be asked to upload each of the images and also to provide a Redirect URL. If the wallpaper happens to be a pushdown you can specify how many pixels you want to push the page down as well. Lastly you can choose whether you want the wallpaper to be sticky or scroll with your page.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
- Go to the Code Wizard and click on Wallpaper Code > HTML in the navigation menu on the left side of the screen.
- Select your Media and optionally a Publisher if that's applicable.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the bottom of your web page near
the </body> tag.
Final Thoughts
This might be obvious, but because the wallpaper always appears above the fold it yields 100% viewable impressions. It's also important to point out that wallpapers can be added to most web site without having to make any changes to the layout of your content. Couple all of this with high average click-through rates and you've got a real winner that can generate premium earnings!

 Mike Cherichetti
Mike Cherichetti
