
AdvertServe Q3/2022 Update
We are pleased to announce that the AdvertServe Q3/2022 update has been deployed! Advertiser E-mail Reports Previously you could set it up in an advertisers account preferences to e-mail them a summary of their active campaigns. These reports lacked much of the detail available in the advertiser summary reports in the AdvertServe control panel. To address this we've added an ...

Adhesion Banners
What is an Adhesion? The adhesion is an effect that places banners in a floating layer that adheres itself to the top, left, bottom or right corners or edges of the browser window. Superior Viewability The major draw is that as a visitor scrolls down your page the adhesion banner stays put. This simple technique inherently optimizes for viewable impressions ...

AdvertServe Q4/2018 Update
The AdvertServe Q4/2018 update has been deployed and we have big news for you! We are excited to announce the AdvertServe Select SSP has launched and is ready to fill 100% of your unsold inventory at the highest market rates with RTB demand from 12+ unique sources. Tired of predictably low Google Ads earnings? We can help! Get in touch ...

AdvertServe Privacy Shield
AdvertServe Privacy Shield AdvertServe is a digital advertising platform used by thousands of advertisers and publishers since 1998. As part of our commitment to privacy we have created the AdvertServe Privacy Shield program to give users total control over their privacy as well as the ability to customize their digital advertising experience. Our ultimate goal is to be transparent with ...

AdvertServe Q1/2018 Update
We are pleased to announce that the AdvertServe Q1/2018 update has been deployed! This is a fairly small update, but we do have some exciting new things to tell you about. GDPR Compliance Have you heard about the upcoming changes that the European Union is making to their General Data Protection Regulation? The new regulations, which go into effect on ...

Better Ads Open Enrollment
In Case You Missed It Several months ago we made an announcement that Google has teamed up with the Coalition for Better Ads and warned that non-compliant sites would face ad blocking in Chrome starting on February 15, 2018 (see details). Good News The most frustrating aspect of this situation has been that Google still has not reviewed many sites ...

Google Chrome Ad Blocking Update
In Case You Missed It Several months ago we made an announcement that Google has teamed up with the Coalition for Better Ads and warned that non-compliant sites would face ad blocking in Chrome starting in early 2018. New Information Google has announced that starting on February 15, in line with the Coalition's guidelines, Chrome will remove all ads from ...

Google Chrome Ad Blocking
What You Need To Know Google has teamed up with the Coalition for Better Ads and aims to force all Internet publishers to adopt their standards to make advertising more user friendly in early 2018. This will be accomplished by releasing a new version of Chrome that will automatically block all ads on web sites that choose not to adopt ...

DoubleClick Standard Tags Advisory
DoubleClick Standard Tags Standard tags are a type of ad placement tag used by DoubleClick. They consist of an anchor tag (<A HREF>) and an image tag (<IMG SRC>). The following is an example of a DoubleClick standard tag: <A HREF="https://ad.doubleclick.net/ddm/jump/Nxxxx.site-keyname/Byyyyyyy.Pzzzz; sz=widthxheight;kw=[keyword];ord=[timestamp]?"> <IMG SRC="https://ad.doubleclick.net/ddm/ad/Nxxxx.site-keyname/Byyyyyyy.Pzzzz;sz=widthxheight;ord=[timestamp];dc_lat=N;dc_rdid=Czzzz;tag_for_child_directed_treatment=I?" BORDER=0 WIDTH=X HEIGHT=Y ALT="Click Here"> </A> It's possible that advertisers may also have sent you the ...

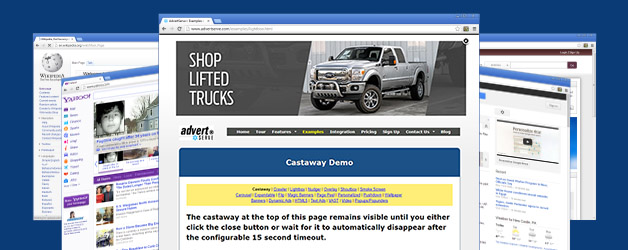
Castaway Banners
What is a Castaway? Castaways are best utilized for large masthead banners that appear for a limited amount of time and disappear automatically or if a visitor manually closes them. However, they can also be deployed between content in articles. In fact, you can even delay their loading until they appear in the browser viewport by utilizing our new viewability ...
Looking for something else? Browse the archives...
