What is Responsive Design?
This article is a continuation of my previous Responsive Ads article. If you are not already familiar with responsive web design you may want to go back and give the original article a read before continuing with this article. It will give you a much better understanding of what responsive web design is and how advertising fits into the whole scheme.
Hiding Ad Zones
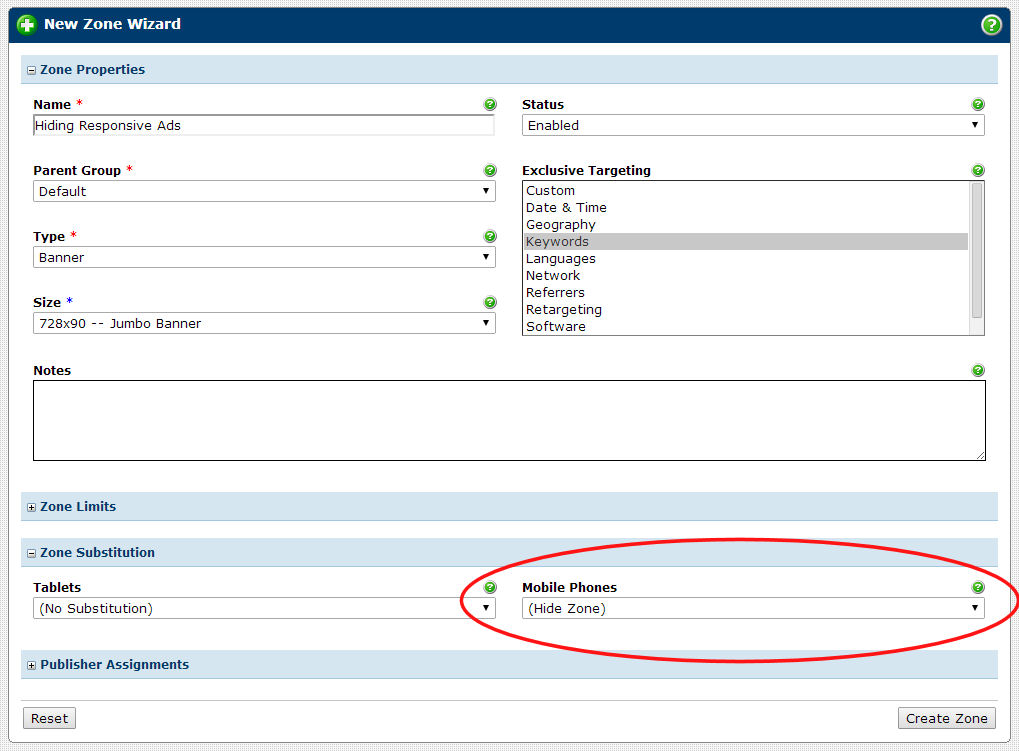
One thing the previous article failed to touch on was hiding ad zones. There might be times where having a banner in a certain spot makes sense on a desktop site but maybe you would prefer to remove it from the mobile version of the site. How would that be accomplished? When creating or editing a zone, simply select (Hide Zone) for Mobile Devices as shown in the following screen shot.

You can also do this same thing for tablet devices, but that is essentially all there is to it. No messing coding changes required. In fact, you can even turn this on or off any time you like without making any coding changes either!
Final Thoughts
Hopefully you will find this article useful if you have a responsive web site. If you do not have a responsive web site yet this might be the year to finally build one. Last year was, in fact, supposed to be the year of responsive web design but it is never too late.

 Mike Cherichetti
Mike Cherichetti
