Mobile Friendly Interstitials
Earlier this year Google started giving SEO penalties to mobile sites that display large interstitial ads, which we advised about at the end of last year.
New Information
We are now aware that the penalty is only invoked if you display mobile interstitials that exceed 100 pixels in height on the first page view of a users browsing session.
What To Do
In light of this new information we decided to add a new Mobile Friendly option for the crawler, lightbox, overlay and shoutbox effects which are all different types of interstitials that you might have deployed on your mobile sites. If you have a mobile site and you currently display interstitials that exceed 100 pixels in height we recommend you update your settings to enable this new option. Once enabled it stops those large interstitials from showing on the first page view, so they will only show on the second or subsequent page views.
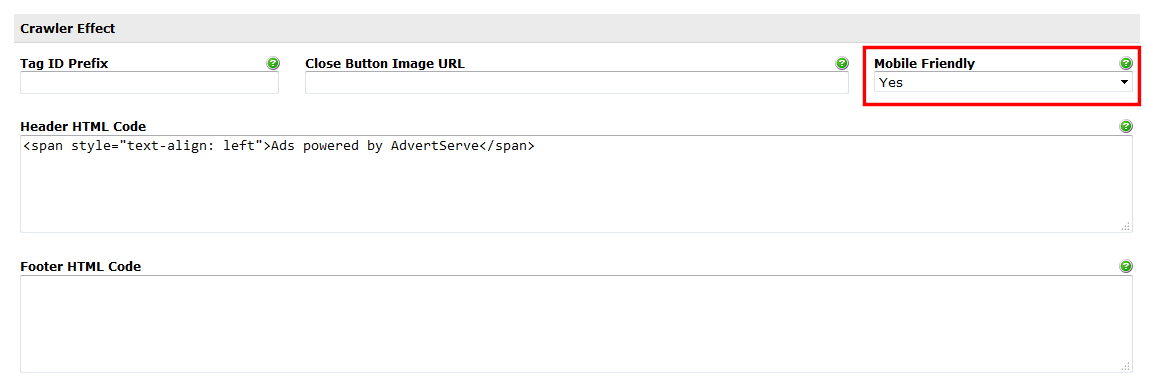
To set this new Mobile Friendly option you will need to navigate to the Settings > Basic > Code Wizard page. Then scroll down to the Crawler Effect options. You will see the Mobile Friendly option which should be changed to Yes to enable it.

Repeat this step for the Lightbox Effect, Overlay Effect and Shoutbox Effect and then press the Save Changes button. No other steps are necessary. The change will be reflected immediately on your site once saved without needing to change any coding.
Final Thoughts
Don't have a mobile site yet? If you do not have a mobile site changing these options will not help you much as you are already getting buried in mobile search results due to your site not being mobile friendly. You could consider checking out the AMP project. It's a great way to build a fast and user-friendly mobile site.

 Mike Cherichetti
Mike Cherichetti
