Improving Viewability
Have you been struggling to improve the viewability rate of advertising on your sites? You are not alone in that struggle and the good news is we now have a solution to help you with that! In fact, the solution comes in two parts.
- We now have a new Optimize Viewability option that you can enable when generating a zone code, which delays loading of the zone until it appears in the browser viewport.
- In addition to that we've also made our Automatic Refresh option smarter in the sense that it now only refreshes ad zones when they are visible.
While no technique can guarantee 100% viewability both options can significantly improve the viewability of ad zones that appear below the fold. This is significant because many sites have eliminated such ad zones because they suffered from poor viewability. Well, it's now safe to add them back and reclaim some of that lost inventory!
Why can't we guarantee 100% viewability though? You have to consider that for an impression to be considered viewable at least 50% of the creative must be visible to the user for at least one second. We can only improve the potential for viewability since we cannot force users to stop scrolling and pause to look at the ads. Still, it's likely the users will see the ads, but they may not necessarily qualify as viewable impressions due to the one second rule. This is why it's generally accepted that if your overall viewability meets or exceeds 70% it's considered very healthy.
Sounds Too Easy
It almost sounds too good to be true, right? The truth is that it may require some effort to implement on your part if you have not yet switched to our AJAX serving tags. This new solution is dependent upon the asynchronous loading capabilities of our AJAX serving tags, so switching is required but it will no doubt be time well spent.
What is AJAX?
Short for Asynchronous JavaScript and XML, it is a term that was created to describe the process of loading components of web pages in the background. This allows the main process that renders the page to continue doing so without having to wait for those components to load. Thus, the page loads much faster and the AJAX loaded components render as they are loaded.
Search engines also favor sites that load their ads asynchronously so that's another benefit of switching to AJAX serving tags.
Another benefit is that our AJAX serving tags eliminate issues with tracking page state. This comes into play with features such as competitor filtering and roadblocking. Have you ever refreshed a page many times while testing and noticed the ads disappear? That can happen with our non-AJAX zone codes because they retain page state with a timeout period. Our AJAX code eliminates this odd behavior by clearing the page state for every new page view.
Switching to AJAX
Header Code
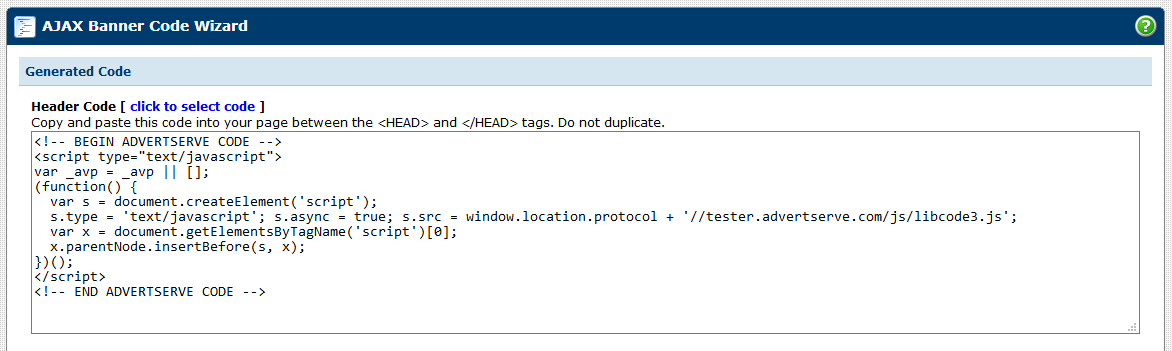
The first step to switch to using our AJAX serving tags is to install the Header Code in the <head> section of your site. To generate that code, go to the Code Wizard and then click on Banner Code > AJAX in the left navigation menu. Select any zone – it doesn't matter which one – and press the Generate Code button.
The code you get in return will look like this and you just need to copy/paste it into the <head> section of your site:

One thing you may notice is that the above code is designed to detect whether it should load using http:// or https:// so if you've already switched your site to use https:// or plan to soon you'll be all set.
Zone Code
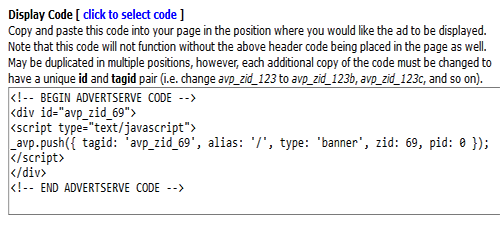
The next step is to generate AJAX zone codes for each of your zones and then you'll need to go through all the pages on your site and install them in place of the old codes. You don't need to create new zones. It's just the zone codes in your pages that need to be updated and replaced.
Take note that the zone code uses a <div> placeholder tag with a unique ID attribute. It is critical that it be unique. If you need to include the same zone in a page multiple times you will need to ensure each copy of the zone code has a unique id and tagid pair. The simplest way to do this would be to simply rename them to avp_zid_69b, avp_zid_69c, etc... as that's enough to make them unique.

It is worth mentioning that you can bulk generate codes for many zones at once and that's a good idea to do when mass-replacing all your zone codes! You may need to generate several batches, however, if you wish for some zones to have different options enabled. We suggest that you only enable the Optimize Viewability option for zones that appear below the fold. It doesn't really make any sense to enable on zones that appear above the fold and could have a negative impact on them. You might also want to limit usage of the Automatic Refresh option to ads that appear within or alongside article content where it's more likely users will pause while reading.
Considerations
You might be tempted to only switch some of your zone code to use AJAX. This is a bad idea for two reasons. One is that you won't get the full benefits of AJAX unless you fully switch. The other is that certain features such as competitor filtering and roadblocking will not work properly between AJAX and non-AJAX zone codes.
Final Thoughts
We realize that for many of our clients, some of whom have been with us for over 17 years this is going to be a large project. Odds are you have codes in a lot of places and probably haven't touched them in years. Sometimes to embrace new techniques we need to accept that change is inevitable. However, we believe that our AJAX serving tags are capable of accommodating future changes without modification. Most of its logic is abstracted behind our header code, which means we can push out new features without requiring any changes in most cases. In fact, we have done so many times already since our AJAX serving tags have been in use by some of our clients for over 6 years.

 Mike Cherichetti
Mike Cherichetti
