What is a Smoke Screen?
Smoke Screens are best utilized to display custom-sized banners over top of large images such as screenshots or the content of articles. They appear for a limited amount of time and disappear automatically or if a visitor manually closes them. In fact, you can even delay their loading until they appear in the browser viewport by utilizing our new viewability optimizing techniques from a previous article.
Live Example
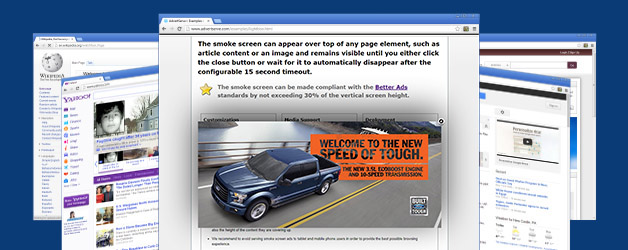
For a better understanding of how the smoke screen would appear on a real web page, here's a live example showing a custom 890x389 banner that's been configured to appear for 15 seconds.
Mobile Friendly
We recommend to avoid serving smoke screen ads to tablet and mobile phone users in order to provide the best possible browsing experience. Covering up content with ads on mobile devices is discouraged by the Better Ads standards. Instead, we recommend that you consider using a crawler as it's more mobile friendly.
Creating a Smoke Screen
Already know how to create a graphic banner, HTML5 banner or third-party banner with AdvertServe? Then you already know how to create a smoke screen. Seriously, I'm not kidding. You can turn any plain old banner zone into a smoke screen just by checking an option in the Code Wizard!
- Go to Media and create a new media. It can be a graphic banner, HTML5 banner or even a HTML banner if you need to use third-party tags. The size will typically be custom depending on the size of the content you want to cover up.
- Need to create a custom size? You can do so by going to Settings > Sizes prior to creating the media.
- You'll obviously want to set up a zone with multiple campaigns/media on your live web site, but for the purpose of this example we'll skip those extra steps.
-
Go to the Code Wizard
- Select your Media and optionally a Publisher if that's applicable.
-
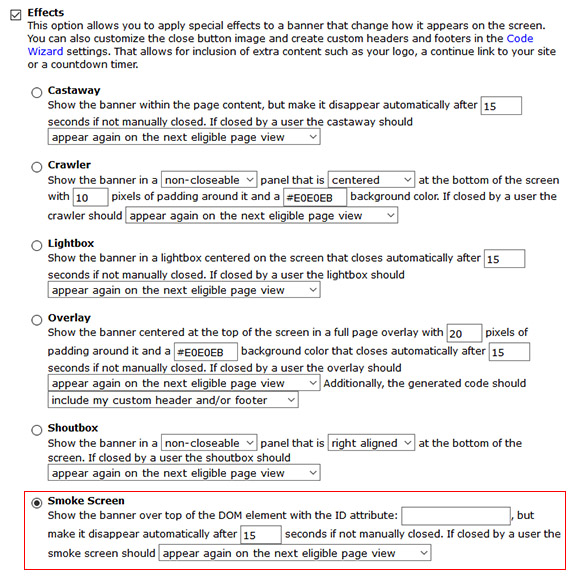
Check the Effects option and select Smoke Screen as the desired effect.

- Then you need to enter the ID of the DOM element that you wish to cover up, i.e. (<div id="article">)
- You can also specify if you want the smoke screen to stay open for longer than 15 seconds before automatically closing itself.
- Another option is to make the smoke screen a bit more polite by setting it to disable itself for the remainder of the current browsing session if a visitor clicks the close button.
- Press the Generate Code button
Once you have the generated code, simply copy and paste it into the desired position in your web page.
Final Thoughts
One last thing, which should be fairly obvious but it's important to point out that smoke screens can be added to most web site without having to make any changes to the layout of your web site content. This is huge. Adding new banner positions within your page content can sometimes mean totally reworking how your content is arranged. The smoke screen neatly layers over your content and gets out of the way when its time is up.

 Mike Cherichetti
Mike Cherichetti
